WordPress实现文章目录吸顶展示
文章目录
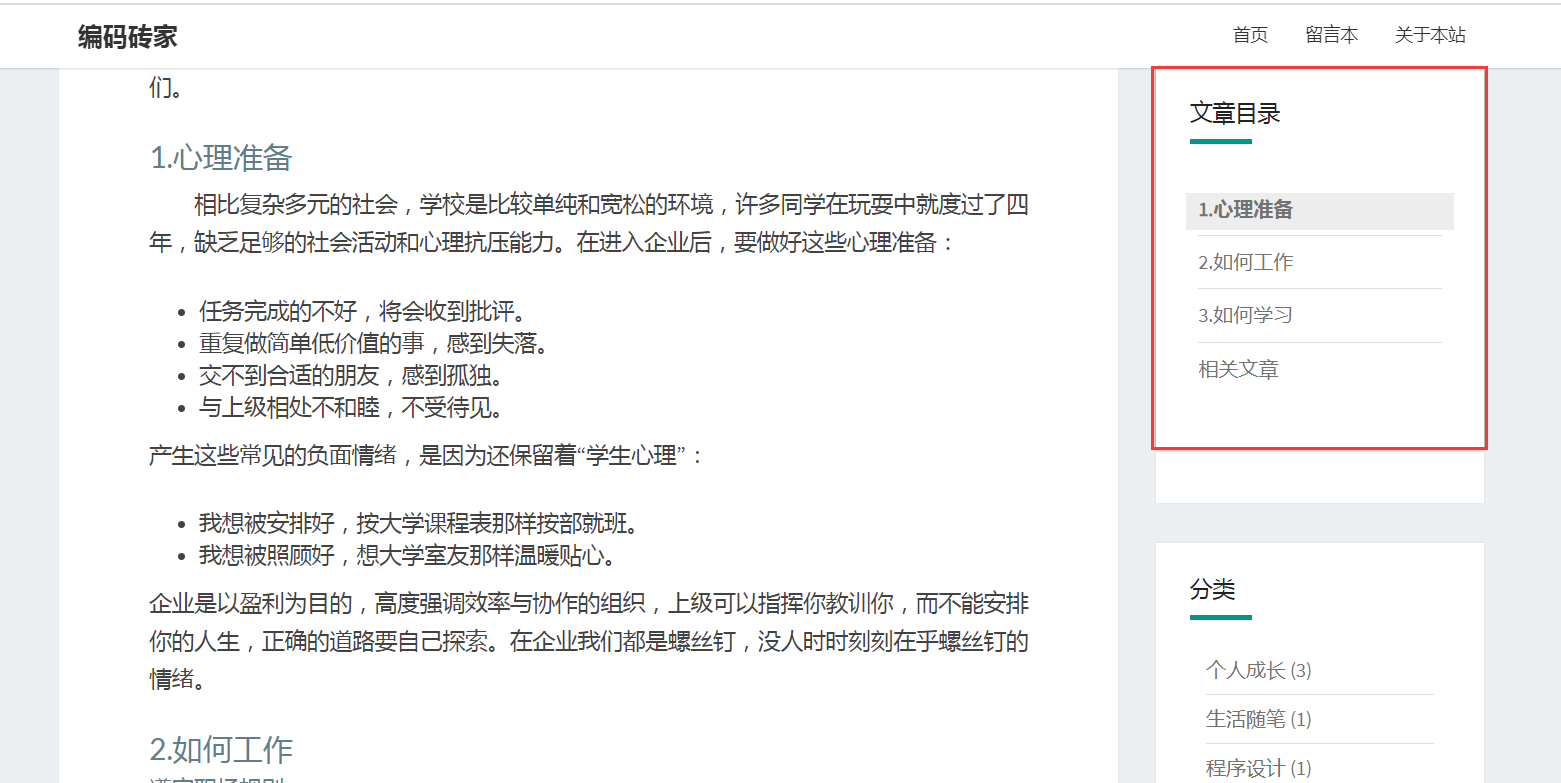
细心的朋友发现本站的文章目录会展示在文章标题下方以及右边侧边栏。当文章内容向下滚动时,文章目录会跟随内容滑动,始终吸附在顶部,效果图如下:

这是如何实现的呢?
插件准备
- Easy Table of Contents:这个插件根据文章内容HTML标签的H1~H6,生成有层级关系的目录结构。
- Fixed Widget:这个插件可以设置任意的wordpress小工具位置固定,即吸顶效果。
配置插件
- 部署插件在/wp-content/plugins/文件夹下,进入管理后台启用插件。
- 配置Easy Table of Contents,确认配置项"Enable Support"和“Auto Insert”都勾选了“文章”选项。
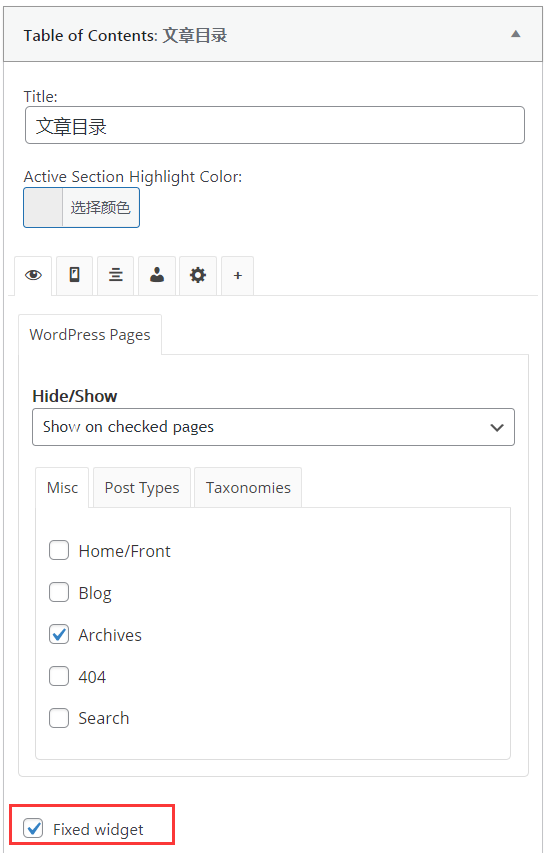
- 在管理后台菜单“外观 》小工具”里面,拖动小工具“Table of Contents”到侧边栏,展开设置界面,勾选“Fixed Widget”,如下图所示:

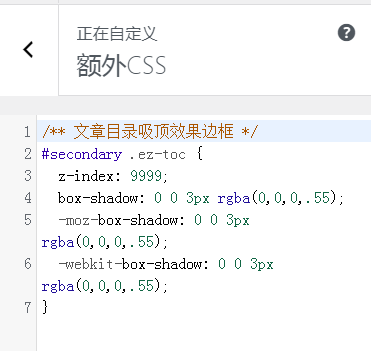
4.在管理后台菜单“外观 》自定义”里增加一段额外的css样式,给文章目录区域增加外边框并处于样式最顶层。

CSS源码如下:
#secondary .ez-toc {
z-index: 9999;
box-shadow: 0 0 3px rgba(0,0,0,.55);
-moz-box-shadow: 0 0 3px rgba(0,0,0,.55);
-webkit-box-shadow: 0 0 3px rgba(0,0,0,.55);
}这两个插件还有其他配置项,读者可以自行研究,这里不一一展开。
吸顶的缺陷
- 文章目录遮挡侧边栏其他内容
本文链接:https://www.codingbrick.com/archives/58.html
特别声明:除特别标注,本站文章均为原创,转载请注明作者和出处倾城架构,请勿用于任何商业用途。