WordPress增加说说功能
我一直把个人博客当成学习总结、输出观点的渠道,但是创作长文是一件费时费力的事,有时候脑子里只有一点想法和灵感,也希望写短文发出去,这个可以叫做“说说”。个人博客的社交能力很弱,围观群众也少,最好能够集成微博接口,与微博双向同步内容。研究了新浪微博API后,发现它允许发一个链接,不能发布图文微博,也就是说做不到双向同步,只能让个人博客读取微博的数据。我索性不搞那么复杂了,只在个人博客增加“说说”功能,自娱自乐。
我的博客程序 WordPress 5.x,使用主题 nisarg,图片幻灯片插件是 Easy FancyBox,分页插件wp-pagenavi。首先,在路径 wp-content/themes/nisarg/functions.php 里面添加初始化参数的函数,代码如下:
/**
* 初始化说说参数
*/
function shuoshuo_init()
{
$labels = array('name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '找不到说说', 'not_found_in_trash' => '回收站里找不到说说', 'parent_item_colon' => '', 'menu_name' => '说说');
$args = array('labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title', 'editor', 'author'));
register_post_type('shuoshuo', $args);
}
add_action('init', 'shuoshuo_init');上面的代码注册了一个新的 post 类型 shuoshuo ,并在后台管理界面启用菜单。在路径 wp-content/themes/nisarg/ 下面创建 shuoshuo.php 单页面模板文件,页面样式复用首页的文章列表,文件内容如下:
<?php
/*
* Template Name: 说说
* author: 倾城
* url: https://www.codingbrick.com/shuoshuo
*/
get_header(); ?>
<style>
/* 内容样式 */
.type-shuoshuo {
padding: 10px;
border-radius: 10px;
display: inline-block;
}
/* 内容 图片样式 */
.type-shuoshuo img {
margin-right: 3px;
width: 160px;
height: 160px;
float: left;
object-fit: cover;
}
/* 作者 */
.shuoshuo_author {
background: #FFFFFF;
color: #000;
width: 60px;
height: 60px;
border-radius: 50%;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
}
/* 发布日期 */
.shuoshuo_date {
color: gray;
width: 100%;
clear: both;
}
/* 移动端样式 */
@media screen and (max-width: 65.375em) {
/* 让手机页面更规整,隐藏作者 */
.shuoshuo_author {
display: none;
}
}
</style>
<div class="container">
<div class="row">
<header class="archive-page-header">
<h3 class="archive-page-title"><span>说说</span></h3>
</header>
</div>
<div class="row">
<div id="primary" class="col-md-9 content-area">
<main id="main" class="site-main" role="main">
<?php
// 获取页面分页参数
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts("post_type=shuoshuo&post_status=publish&paged=".$paged);
if (have_posts()) : while (have_posts()) :
the_post(); ?>
<div class="row">
<div class="col-md-1">
<div class="shuoshuo_author"><?php the_author(); ?></div>
</div> <div class="col-md-11">
<article id="post-<?php the_ID(); ?>" <?php post_class('post-content'); ?>>
<?php the_content(); ?>
<div class="shuoshuo_date"><?php echo friendly_date(get_gmt_from_date(get_the_time('Y-m-d G:i:s'))); ?></div>
</article> </div> </div> <?php endwhile;
//分页导航条
nisarg_posts_navigation();
endif; ?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar('sidebar-1'); ?>
</div> <!--.row-->
</div><!--.container-->
<?php get_footer(); ?>shuoshuo.php 页面将文章的发布时间调整为阅读友好的“刚刚、几天前”格式,friendly_date 函数内容如下:
/**
* 转化友好型的时间格式
*/
function friendly_date( $pub_time ) {
$pub_time = strtotime($pub_time);
$interval_time = time() - $pub_time;
if ($interval_time < 1) return '刚刚';
$interval = array (
12 * 30 * 24 * 60 * 60 => '年前 ('.date('Y-m-d', $pub_time).')',
30 * 24 * 60 * 60 => '个月前 ('.date('m-d', $pub_time).')',
7 * 24 * 60 * 60 => '周前 ('.date('m-d', $pub_time).')',
24 * 60 * 60 => '天前',
60 * 60 => '小时前',
60 => '分钟前',
1 => '秒前'
);
foreach ($interval as $second => $str) {
$d = $interval_time / $second;
if ($d >= 1) {
$r = round($d);
return $r . $str;
}
};
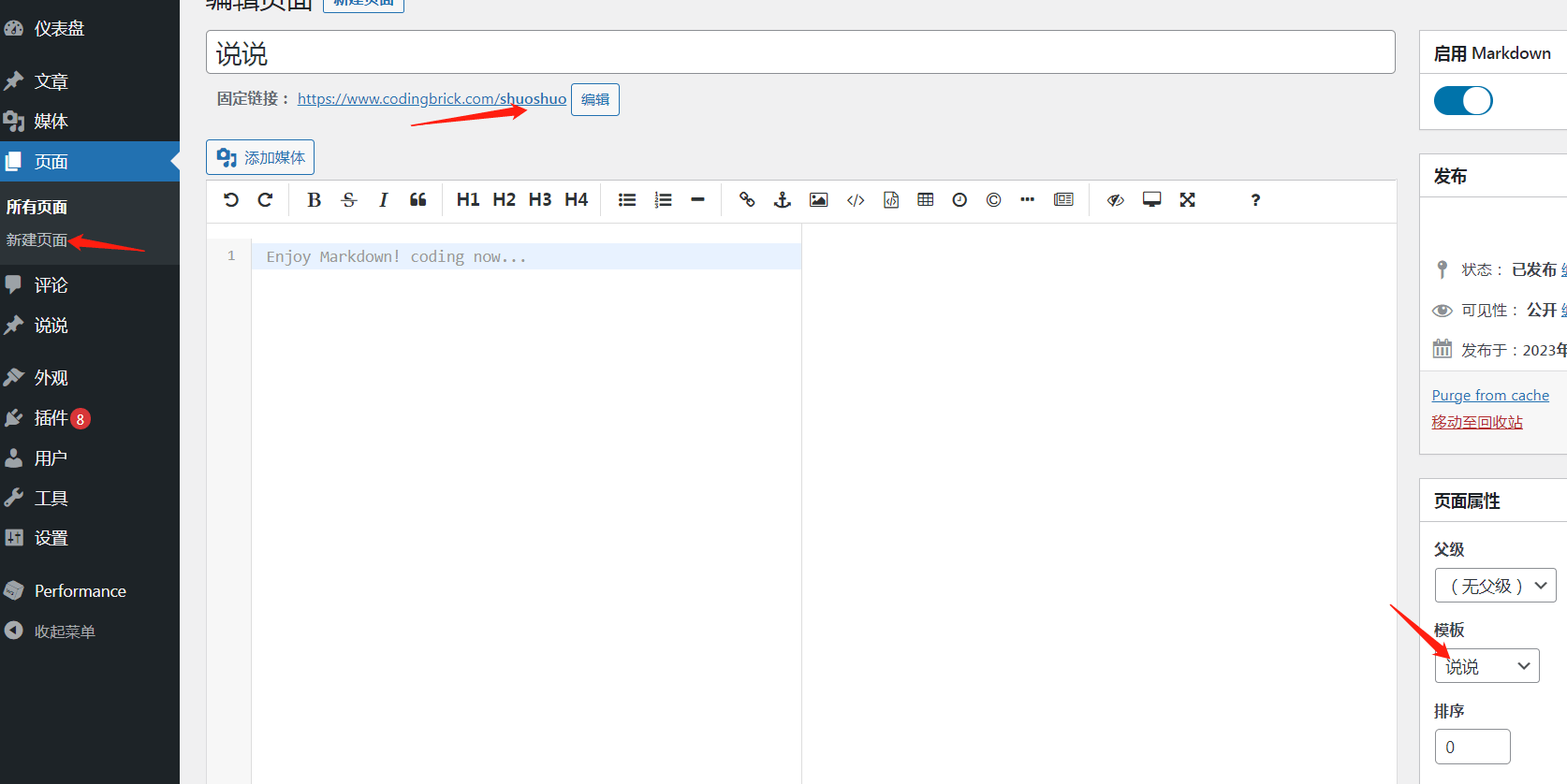
}在管理后台创建说说单页面,模板类型选择“说说”,并且配置顶部菜单,如下图所示:
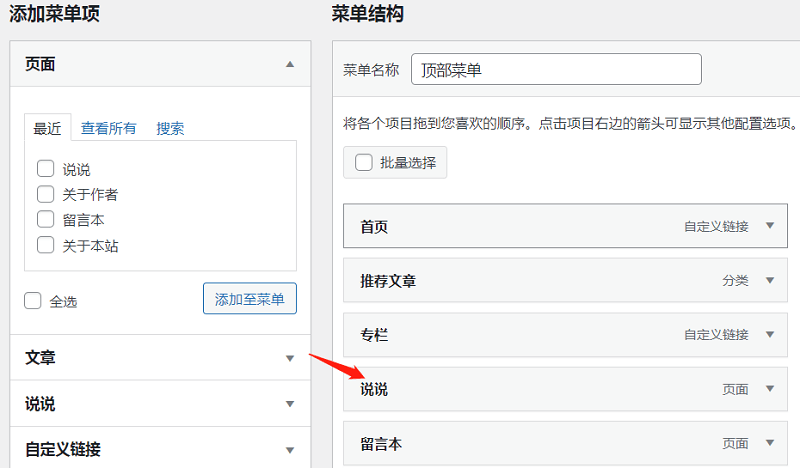
 配置顶部菜单
配置顶部菜单发布说说采用的是富文本编辑器,如果要实现图文混排,要手动编辑HTML标签,如下代码所示:
技术面试题为什么这么多八股文?招聘市场上一直都是求职者多的惊人,而岗位少的可怜。八股文能够迅速简单粗暴的过滤掉“不合格的”人,有效降低招聘的时间成本。过了八股文的都是人才吗?不重要,反正是进来拧螺丝钉的,差不多够用就行。<div><a href="https://www.codingbrick.com/wp-content/uploads/2022/09/taste-life-17-03.jpg"><img src="https://www.codingbrick.com/wp-content/uploads/2022/09/taste-life-17-03-300x240.jpg"/></a></div>图片最外层的 div 标签保证了图片处于文字的下方,围绕在 img 标签的 a 标签用于触发 Easy FancyBox的图片放大控件。Wordpress默认的文本编辑器会自动将代码中将回车转化为 <br />
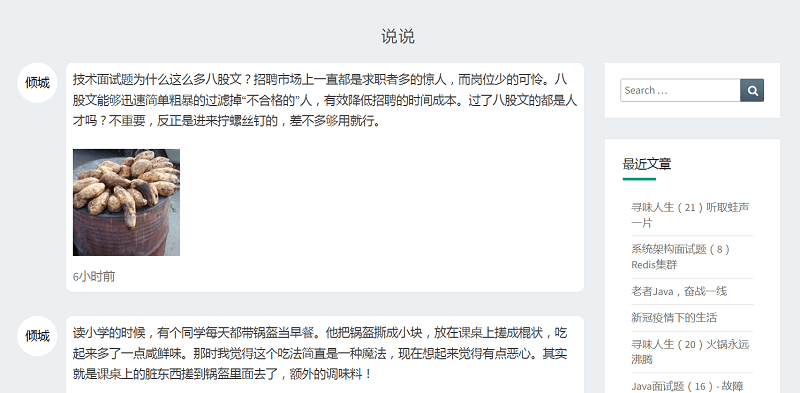
 个人博客说说效果图
个人博客说说效果图本文链接:https://www.codingbrick.com/archives/1198.html
特别声明:除特别标注,本站文章均为原创,转载请注明作者和出处倾城架构,请勿用于任何商业用途。